How To Create A Class In Css File Várias Classes

How To Create A Class In Css File Várias Classes
The trick to using the combinator to emulate a :first-of-class psuedo class is to use a regular selector to style all the elements of the class with the style you want. Then use the combinator to turn it off for all but the first element. In our original example, the CSS now looks like this:

Meet the Pseudo Class Selectors CSSTricks Css tricks, Web development programming, Css tutorial
Select :first-of-type by class only Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 2k times 0 I am trying to solve a bug in CKEditor where it doesn't apply the margin properly. Using Bootstrap, the first span's margin is effectively ignored as it falls outside the row.

firstoftype ⚡️ HTML и CSS с примерами кода
The :first CSS pseudo-class is used with the @page at-rule to select the first page in a printed document. It's very similar to the way :first-child selector works to target the first child element in a parent container, but instead selects the first printed page in a series of pages when the document is sent to a printer.. @page :first { margin: 50%; }

Login form using HTML & CSS MAZ TECH
The CSS first of type pseudo-class helps you target specific elements in web design. In other words, it is a selector in CSS that allows you to target the first unique element in a block. You can use it to style content depending on how it relates to the parent and other sibling content. Read on to learn how you can use it to your advantage.

CSS firstchild selector YouTube
css first-of-type under other class. 1. Target :first-child or :nth-of-type(1) 1. CSS first-of-type stopped working after adding new section class. 2. I'm curious why 'first-of-type' is doesn't work. Hot Network Questions Binomial series Usage of the word "gelangte" Counting Collinear Points.

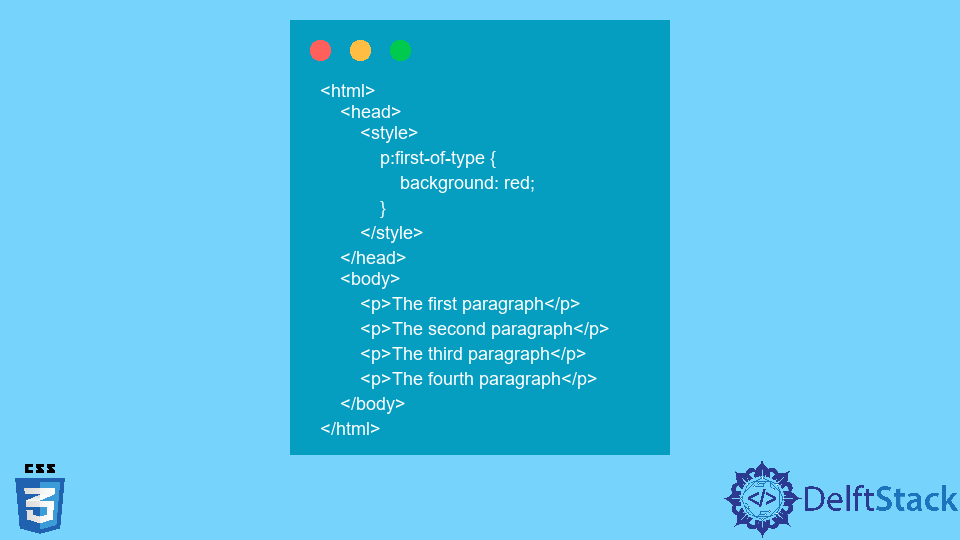
CSS First Of Class Delft Stack
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. /* Selects any
that is the first element of its type among its siblings */ p:first -of-type { color: red; } Note: As originally defined, the selected element had to have a parent.

css firstoftype YouTube
December 29, 2020 Sometimes when we create our CSS, we want to target a certain element. Let's say if we had an HTML document full of

CSS With it's first type👍 YouTube
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML